
UX/UI Designer
10 min.
Figma + Miro
Cycle Magazine
Recentemente adquiri o meio de transporte mais eficiente, sustentável, barato, ecológico e saudável inventado há mais de 200 anos. Literalmente incorporei esse passatempo na minha rotina durante os percursos para a academia integrando algo que gosto de fazer com um compromisso rotineiro, e há tempos não me sentia tão satisfeito com uma aquisição.
Esse case falará essencialmente sobre bicicletas, Ayrton Senna e de como construímos um produto digital para um ciclista inspirado por estes temas.
Ana Laura Albornoz e eu recebemos a missão de definir, desenvolver e entregar um produto digital (mais especificamente uma revista digital) através das descobertas de um briefing que nos foi passado. Nossa principal função nessa estrutura de trabalho era a criação de uma experiência consistente e envolvente.
A revista em questão não tinha um tema definido e cabia a nós tomarmos essa decisão.
A pessoa usuária
Boa parte da etapa de pesquisa já tinha sido realizada neste projeto, então nos coube interpretar as descobertas deste processo.
Assim que tivemos acesso ao briefing, reparamos que nosso usuário era jovem, consumidor de notícias, interessado em sociologia e economia, curioso e empenhado em descobrir como poderia alinhar seus propósitos de vida para seu crescimento pessoal e profissional.
Definição
Iniciando a fase de definição, decidimos olhar para o macrocosmo de interesses do James para começar a clarear o caminho que traçaríamos.
Com os interesses “clusterizados”, começamos a convergir sobre como poderíamos nos guiar a partir destes temas para desenvolvermos o projeto. Considerando que James é um empreendedor e que tem uma rotina muito cheia (por isso, lê somente depois do trabalho), focamos na ideia de como algumas ferramentas poderiam ajudar na retenção de suas leituras (já que essa era uma demanda da nossa persona).
Notamos que James consumia assuntos que alimentavam sua bolha de leitura, ou seja, os temas eram sempre voltados ao mundo dos negócios e construir algo nesse sentido seria pouco eficiente na distribuição de um conteúdo mais coeso entre vida pessoal e profissional, uma vez que estaríamos fornecendo mais do mesmo. Esse pilar reflete uma necessidade por equilíbrio nos setores da sua vida, e por este motivo não criaríamos mais uma plataforma que falava sobre como a tecnologia e a bolsa de valores estavam, e sim, de como poderíamos trazer aprendizados através de uma nova perspectiva de leitura que conectaria as demandas de um leitor de modo a se tornar uma pessoa melhor, ou seja, obter crescimento pessoal e profissional. Por isso, decidimos ir à contramão do padrão de consumo de leitura apresentado anteriormente.
Olhamos os objetivos destacados no template de persona do James e analisamos como poderíamos amarrar todos aqueles temas e traduzir isso tudo em uma revista digital que se distanciasse do padrão de consumo de leitura atual.
Decidimos seguir o projeto com a temática bicicleta. Nossa hipótese se baseava na forma como poderíamos apresentar um tema fora do padrão de leitura identificado e atender às demandas do usuário. O desafio seria conectar os objetivos do James ao redor deste núcleo e foi na fase de idealização e desenvolvimento que resolvemos isso.
Esses dias estava revendo alguns documentários sobre a história de Ayrton Senna. Um piloto extremamente dedicado que obteve êxito em sua carreira devido a muita disciplina e treino. Senna foi um dos precursores da preparação física na Fórmula 1. Uma das atividades que ele fazia para melhorar o condicionamento era o ciclismo, além de ter iniciado projetos para comercialização de bicicletas com o nome de sua marca.
Desenvolvimento
Com a fase de definição encaminhada, passamos a trabalhar no desenvolvimento da solução que atenderia os preceitos estabelecidos.
Para darmos inicio, fizemos uma análise competitiva visual das páginas web que nosso leitor mais acessa.
Extraímos as direções que mais faziam sentido para o nosso propósito conectadas às definições acordadas no processo anterior. O que nos fez entender que nosso produto seria:
Mais informal (assim como a TechCrunch);
Teria uma cor marcante que ornasse com o branding que faríamos (assim como a TechCrunch);
Traria elementos visuais como imagens para também informar (assim como a Time);
Focaria no conteúdo para maior equilíbrio entre os recursos da revista (assim como a Forbes e a Bloomberg).
Uma vez que tínhamos algumas referências sobre as preferências visuais do nosso stakeholder, realizamos um benchmarking com as plataformas que já produziam conteúdo sobre o tema que definimos para entendermos quais eram os modelos praticados e de como poderíamos explorar este campo para criar nossa própria abordagem. Confesso que foi um pouco desafiador encontrar sites que atendessem a expectativa que criamos em termos de qualidade e possibilidade de criação ao redor de um tema tão interessante e rico de oportunidades. Os poucos que encontramos conseguiram nos fornecer insights sobre como é o “ecossistema” da comunidade, sendo eles:
PAS NORMAL STUDIO — espécie de editorial e e-commerce que trazia seções sobre loja, calendários e comunidade;
BIKE ACTION — revista digital com notícias diversas sobre os acontecimentos e novidades do mundo das duas rodas com certo foco na comunidade brasileira;
BLOG DA CALOI — modelo de conteúdo similar ao BIKE ACTION com dicas sobre a rotina de pessoas que pedalam.
Esse exercício de avaliação dos players nos proporcionou fomentar os pilares da plataforma que construiríamos, nos ajudando a montar o sitemap da revista.
Sitemap
Revista
Editorial
Para a composição do sitemap, analisamos os modelos estabelecidos e quais seriam nossas oportunidades para inovar.
Os sites que analisamos seguiam um molde na forma de se comunicar conforme apresentado no processo de benchmarking. As informações exploradas sempre abordavam diversos assuntos para as pessoas, entretanto, não havíamos encontrado nenhuma produção que colocasse as pessoas no centro dos conteúdos, que fosse focado especificamente nas pessoas. Foi neste momento que identificamos o ponto-chave que diferenciaria nosso produto.
Ana Laura Albornoz lembrou que já tinha lido um livro que praticava o insight que tivemos. A revista se chama ‘Humans of New York’ que, na prática, é um fotoblog/livro de retratos de rua e entrevistas coletadas na cidade de Nova York que conta essencialmente a história de vida das pessoas.
Nesse fluxo de idealização, decidimos investir neste conceito. Nosso editorial seria focado em histórias reais de pessoas cujo tema fosse o impacto que tiveram em suas vidas através de um exercício físico, através do esporte, por uma bicicleta.
Estudos e Lugares para pedalar
As seções de ‘Estudos’ e ‘Lugares para pedalar’ foram os locais onde novamente praticamos a “amarração” que pretendíamos conduzir com o compilado de objetivos e necessidades do nosso usuário. Além de prover aprendizados com as histórias de vida das pessoas, também encontramos sentido na disponibilização de estudos técnicos/científicos relativos à prática do ciclismo e das atividades ao entorno disso na seção de ‘Estudos’. Nossa intenção era sugerir uma leitura que proporcionaria conhecimentos aplicáveis para os âmbitos da vida (pessoal ou profissional). O James também desejava realizar viagens de bicicletas e na seção de ‘Lugares para pedalar’ enxergamos a conexão entre engajamento de leitura e planejamento pessoal.
Sobre e Projetos
Com as últimas seções, criamos um local de aproximação e comunicação direta com os idealizadores da plataforma (nós) na opção Sobre. Nossa intenção era criar mais um canal de comunicação além das redes sociais que estariam localizadas no rodapé das páginas para proporcionar, inclusive, a produção de novas histórias para o projeto.
Já com o E-book, resolvemos investir em um possível escopo de monetização da plataforma. Este não era nosso foco, mas como James também demonstrou interesse em ler livros especificamente, decidimos construir este link.
Branding
Essas mensagens, todas bagunçadas, com erros de digitação e desconexas, foram o nosso ponto de partida para a definição do nome da nossa revista e consequentemente para o branding que gostaríamos de executar.
Cycle (ciclo em português). Uma oportunidade de se brincar com a palavra Bicycle (bicicleta em português) remetendo-se aos ciclos que temos que percorrer (ou pedalar) que viram histórias das nossas vidas.
— Aparentemente a Ana gostou!.
Depois que já tínhamos uma análise competitiva visual, benchmarks, sitemap e um nome, chegara o momento de consolidar e traduzir tudo isso em uma interface.
Moodboard
O moodboard foi o processo que nos concedeu projetar o sentimento que desejávamos gerar a partir dos dados colhidos até aqui.
Como dito anteriormente, assim como a Techcrunch, também optamos por uma cor que pudesse destacar e que poderia ser facilmente complementada por cores neutras. O amarelo foi a cor escolhida e por trás disso também existe outra explicação.
Maillot jaune (camisa amarela em português) é o traje portado pelo líder na classificação por tempos durante o Tour de France. Ambicionávamos sermos excelentes, e como um grande fã de Ayrton Senna, um grande competidor, também gostaria de estar sempre nas primeiras posições, por este motivo, o amarelo seria nossa cor, por representar excelência, conquista e satisfação.
Conteúdo
Como contaríamos histórias sobre pessoas, também priorizamos trazer estas pessoas para o centro dos recursos visuais.
Assim como a projeção dos ambientes das histórias:
Gradualmente convergimos sobre a cara da nossa interface, amadurecendo o consenso quando fossemos montar a estrutura do nosso style guide.
Style Guide
Com base no mobile first, desenvolvemos a revista a partir da tela de um celular. No nosso caso, optamos pelo frame de um iPhone. Para o grid, utilizamos 4 colunas como recomenda o Material Design do Google.
Na fonte, optamos pela Raleway (estrada de ferro, tradução livre para português). Uma fonte de design simples e clara, mas que traz aspectos elegantes com um toque sutil e inesperado ao final da perna da letra “L” e um entrelaçado no “W”, assim como a conexão da corrente com a coroa da bicicleta, ou o quadro que une as rodas.
Antes, precisei definir manualmente a typeface criando pastas de textos na folha de estilo. O mesmo ocorreu com a paleta de cor. Basicamente, defini um tom de amarelo que não fadigasse o contato ocular do leitor com variações a partir da cor primária modificando o brilho e a saturação.
Para disponibilizar visualmente a tipografia e a paleta de cor no handoff, utilizei os plugins do Hiroki Tani. O Typography Styleguide e o Color Styleguide no Figma para acelerar e dar mais consistência para o processo.
Enumerei as cores nas pastas de cor e ganhei tempo utilizando o plugin Styler do Andrei Iancu para renomear as layers.
Com os botões, defini um padrão de borda de 4 pixels, margens horizontais e verticais de 8 e 10 pixels respectivamente, além de algumas variantes do modelo.
Os ícones foram retirados de um UI kit da Ironhack sendo grande parte padrões de redes sociais e símbolos universais.
Para o logo, quis brincar com o nome, movimento e referências das peças de uma bicicleta, por isso curvei a palavra Cycle e Magazine para dar alusão ao elemento que talvez seja o mais marcante de uma bicicleta, a roda:
Para criar o arqueamento das palavras, utilizei o plugin ARC que na época me ajudou, mas hoje a usabilidade por conta dos bugs e falta de manutenção prejudicam a experiência. Para o motion, utilizei o plugin Motion do Pavel Babkin
Quando por fim agrupamos todo o style guide, chegamos ao momento de prototipação das telas.
Protótipo
Realizamos alguns testes com wireframes e protótipos de média fidelidade pensando no userflow e de como seria a arquitetura de informação.
Recorremos ao site map projetado e entendemos que o acesso às seções da revista seguiria essa ordem de apresentação tendo em vista as necessidades mapeadas no briefing do nosso usuário:
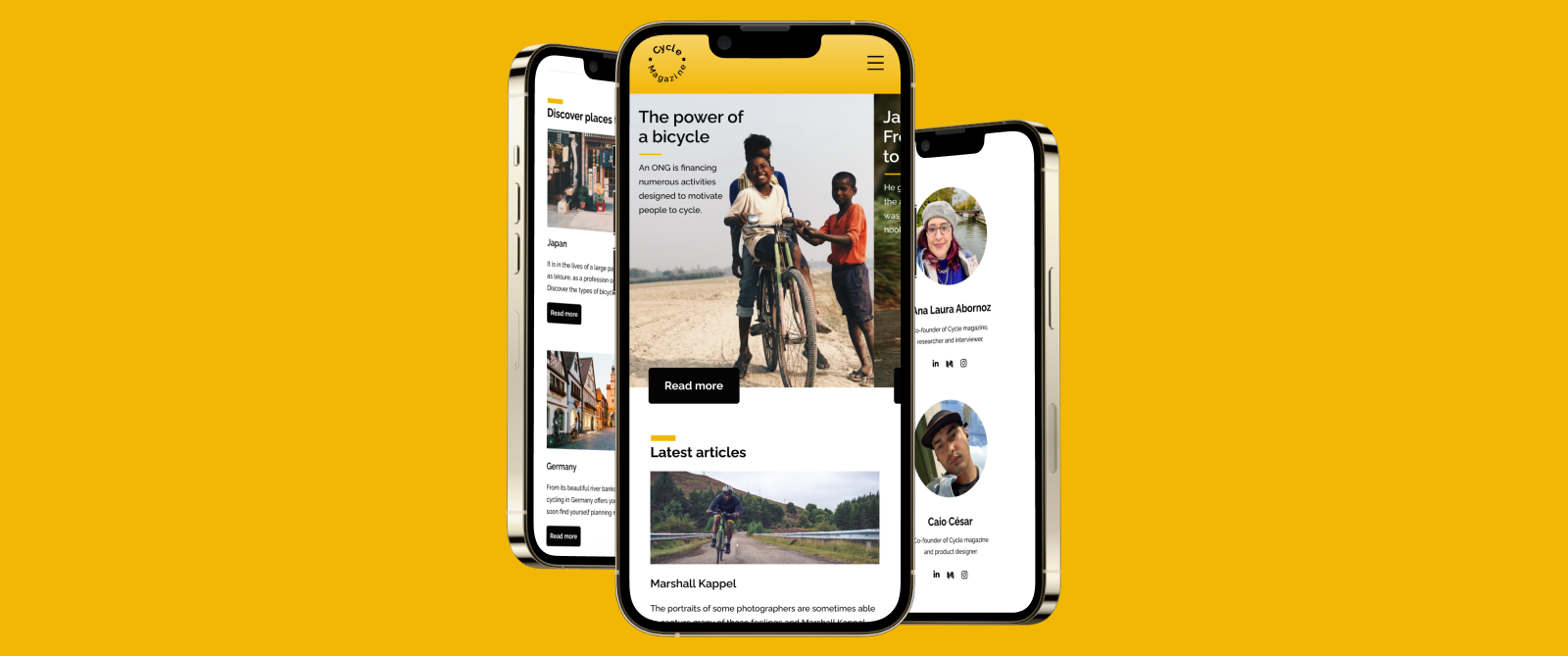
Logo abaixo você pode explorar todas as possibilidades da plataforma:
Com o protótipo construído, finalizamos o primeiro ciclo deste projeto. Os próximos passos seriam os testes de usabilidade e as validações ou desvalidações com usuários reais.
Este acima foi o produto final. Depois que finalizamos o protótipo tivemos uma seção de Design Critique com colegas e os feedbacks foram muito proveitosos.
A princípio, as entregas foram positivas, mas ainda precisávamos testar a proposta. Além disso, alguns aprendizados também se estabeleceram.
Enfrentei alguns desafios com o Figma. Na época do desenvolvimento ainda estava aprendendo a utilizar alguns recursos e posso ter levado tempo demais com coisas que poderiam ter sido mais rápidas. Nada que desabone. Todas as tarefas foram entregues no prazo.
Nos autoavaliamos e entendemos que nossos objetivos foram alcançados. Isso foi possível através de decisões coletivas e objetivas baseadas no briefing, nas pesquisas e nos porquês das metodologias.
Outro aspecto foi a diversão que tivemos. O tema acabou se transformando em algo muito interessante e a cada nova pesquisa complementar descobríamos coisas mais legais.
— Eu até comprei uma bicicleta!
Se você chegou até aqui, muito obrigado.
Te vejo pelas estradas! 🚲